Berjumpa lagi dengan saya,, yup dalam Tutorial HTML lagi.
Untuk kali ini saya akan memberikan Sejarah dan Fungsi HTML. Baik kita mulai dengan Sejarah dan perkembangan HTML atau Sejarah HTML. Saya tidak bisa menjelaskan semuanya secara rinci melainkan saya akan menjelaskan mungkin inti-intinya dan bagian yang mungkin penting dan menambah ilmu kita.
Sejarah HTML
Tim Berners-Lee dan CERN
HTML dirancang pertama kali pada tahun 1989 oleh Tim Berners-Lee. Ia merpakan seorang ilmuwan inggris yang saat itu bekerja di CERN, CERN sebenarnya bukan sebuah perusahaan teknologi atau organisasi yang berkaitan dengan Internet.
CERN adalah singkatan dari bahasa prancis : Conseil Européenpourla Recherche Nucléaire
Yang berarti : Komisi Eropa untuk Penelitian Fisika Nuklir. CERN berada di perbatasan Swiss dan Perancis, yang didirkan pada tahun 1954 untuk lembaga penelitian bersama Negara Eropa untuk Fisika Nuklir.
- Sejarah Singkat HTML 1.0.
Pada tahun 1993 ada beberapa Browser yang muncul beberapa diantaranya adalah Lynx, Mosaic dan Arena. Tetapi karena belum tersedia sebuah standar baku bagaimana aturan HTML ditulis, masing-masing web browser mendefinisikan HTML mereka sendiri.
- Sejarah Singkat HTML 2.0
Karena draft HTML 1.0 mengalami permasalahan pada tahun 1994 IEFT membentuk HTML Working Group dan disingkat menjadi HTMLWG. Hal ini bertujuan untuk menyempurnakan HTML yang sebelumnya diusulkan oleh TIm Berners-Lee dan Dave Raggett.
Pada Bulan Juli Tahun 1994, HTML 2.0 Resmi menjadi standar HTML pertama kali yang disahkan oleh IEFT. HTML 2.0 memiliki spesifikasi yang didasari kepada draft HTML 1.0 dengan penambahan beberapa fitur baru yang telah banyak digunakan pada web Browser pada saat itu.
- Sejarah Singkat HTML 3.0
Melihat kebutuhan akan standar HTML baru, pada tengah tahun 1995 Dave Raggett yang saat itu berkerja menjadi peneliti di perusahaan komputer Hewlett-Packard(HP) mencoba mengajukan draft HTML 3.0 kepada badan standarisasi IETF.
Akan tetapi HTMLWG mengalami jalan buntu dan berujung dengan pembubaran badan ini di akhir tahun 1996.
- Sejarah Singkat HTML 3.2
Perkembangan HTML kemudian ditentukan oleh World Wide Web Consortium(W3C) yang didirikan oleh Tim Berners-Lee. W3C mencoba memperbaiki draft HTML 3.0 dan akhirnya pada Januari 1997, Standar HTML 3.2 eresmi dirilis olehh W3C.
- Sejarah Singkat HTML 4.0 dan HTML 4.01
Pesatnya perkembangan internet dan HTML membuat W3C langsung mengajukan draft HTML versi 4.0 pada akhir tahun 1997. Dan Pada Desember 1998 standar HTML 4.0 Resmi dirilis oleh W3C. HTML 4 menyempurnakan penulisan tag, dukungan penuh untuk CSS, dan menambahkan fitur multimedia. HTML 4.0 juga datang dengan variasi : Strict, Transitional, dan Frameset
Satu tahun kemudian pada Desember 1999, HTML 4.01 dirilis untuk menyempurnakan Error yang didapat pada HTML 4.0
- Sejarah Singkat HTML5
Karena XHTML yang tidak jelas dan akhirnya berhenti pada draft XHTML 2.0 beberapa programer dari Apple, Mozzilla Foundation dan Opera Software mendirikan Web Hypertext Application Technology Working Group yang disingkat menjadi WHATWG pada tahun 2004.
Perkembangnan HTML5 begitu cepat dan akhirnya WHATWG merancang draft Web Forms 2.0 dan Wb Apps 1.0 yang kemudian digabung menjadi HTML5. WHATWG sebenarnya bukanlah organisasi pesaing dari W3C, mereka sebenarnya merampungkan proporsal HTML5 untuk kemudian diserahkan pada W3C.
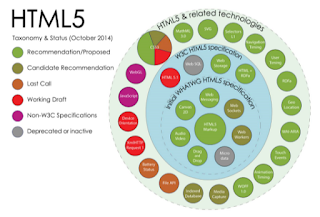
Secara garis besar, standart HTML5 terdiri dari 3bagian : HTML5 markup, HTML5 API , dan Teknologi yang berkaitan dengan HTML5.
1. HTML5 markup adalah konsep HTML yang telah ada selama ini yakni kode yang digunakan untuk membuat struktur halaman web. Untuk fitur ini, HTML5 menambahkan berbagai tag baru seperti <head>, <footre>, <aside>, <figure>, <article>, <audio>, dan <video>
2. HTML5 API (Application Program Inferface) adalah modul teknologi yang relatif baru. Fitur HTML5 API adalah sebagai berikut Geolocation, Drag/Drop, LocalStorage, Web Workers dan Server-Sent Events.
3. Karena efek pemasaran HTML5 yang cukup, terdapat beberapa teknologi yang sering dianggap menjadi bagian dari HTML5. Teknologi tersebut seperti CSS3, SVG, dan MathML. Walaupun sepenuhnya terpisah, teknologi ini digunakan bersamaan dengan HTML sehingga sering dianggap sebagai bagaian dari HTML5.
Fungsi HTML
Seperti yang kita ketahui bahwa HTML digunakan untuk membuat halaman web. Tetapi sebenarnya apakah fungsi dari HTML?
Dalam proses Web Development (Proses pembuatan web) HTML berfungsi untuk emmbuat struktur dari sebuah website. HTML juga digunakan untuk menandai bagian mana yang akan menjadi judul artikel, bagian mana yang berfungsi sebagai isi artikel, ataupun bagian mana yang butuh disajikan dalam bentuk tabel, mengenai tampilan dari website tersebut semuanya diserahkan kepada CSS(Cascading Style Sheet).
Ada beberapa pertanyaan yang muncul ketika pertama kali mempelajari HTML adalah bagaimana cara menampilkan bingkai(border) dari gambar atau bagaimana cara membuat menu bar yang muncul sendiri ketika mouse berada diatasnya?
Semua efek tampilan ini dibuat dengan gabungan HTML + CSS + Java Script.
Yup.. Sekian penjelasan dari saya. Terima Kasih dan tunggu Update Pembelajaran HTML Selanjutnya di Blog Andizal.



Ternyata HTML juga punya sejarah (づ ̄ ³ ̄)づ Baru tau saya
BalasHapuspasti lah gan ;(
HapusSelama ini hanya belajar cara pakai..belum tahu bagaimana latar belakang kode bikin stress ini..thx for sharing!
BalasHapusmakasih atas kunjungannya sob :)
HapusMantep gan ijin nyedot ke website ane boleh ngak, nanti website ente akan dikunjungi oleh orang dari luar negeri yang membaca postingan ane gan
BalasHapussilahkan gan :) saya mah bebas :-)
HapusMohon maaf mas, sepertinya ini materi dari buku duniailkom. mohon berkenan menghapus materi ini. Sebagai sesama blogger, tentunya bisa untuk menghargai karya orang lain. Jika butuh bahan blog, silahkan ambil dari situs duniailkom, tapi jangan dari buku. Terimakasih
BalasHapusAndre - duniailkom.com